Pembuka
Kita semua tahu bahwa tidak semua Hosting menerapkan unmetered bandwidth atau unlimited bandwidth sehingga diberlakukan batasan kuota bandwidth, jika melebihi batas tersebut maka web atau blog menjadi tidak bisa diakses dan disuruh/disarankan membayar biaya tambahan untuk menambahkan batasan tersebut agar web atau blog bisa diakses.
Bahkan Hosting untuk Web Statis seperti Netlify, GitHub Pages, Render, dan Surge.sh pun menerapkan batasan kuota ini. Maka mau-gak mau, suka-gak suka, para pemilik Web/Blog harus menghemat konsumsi bandwidth server daripada Web/Blog-nya gak bisa diakses hanya karena kehabisan kuota. Belum lagi sama kuota internet pengunjung yang juga terbatas, kalau habis ya harus beli lagi, ‘kan boros jadinya 🙂
Nah, saya berikan solusi bagi yang ingin menghemat konsumsi bandwidth ketika Web/Blog Anda ‘dihantam’ oleh pengunjung dan bot selama beberapa kali yang mungkin bisa Anda implementasikan. Tentu saja solusinya tidak cukup dilakukan salah satu saja, melainkan 2 atau sampai 4 solusi harus kamu lakukan demi menghemat konsumsi bandwidth server/hosting.
Sanggahan
Perlu Anda pahami bahwa artikel ini hanyalah membahas bagaimana caranya untuk menghemat kuota bandwidth server, bukan cara mengoptimalkan sebuah Web/Blog ataupun cara menghemat kuota internet pengunjung, karena itu merupakan hal-hal yang sangat berbeda.
Namun dengan ini, Anda juga bisa mengoptimalkan Web/Blog Anda dan bahkan menghemat kuota internet pengunjung Anda (terutama jika pengunjung tersebut setia terhadap Web/Blog Anda), atau malah justru sebaliknya.
Segala resiko yang ada setelah menerapkan salah satu atau lebih dari satu solusi pada Web/Blog Anda, silakan Anda tanggung sendiri. Serta dengan menerapkan solusi-solusi di bawah ini, maka saya anggap bahwa Anda telah memahami solusi yang saya bahas serta resiko yang Anda terima nantinya.
Jadi, mohon perhatian dan pengertiannya dari pembaca sekalian 🙂
Terima kasih atas perhatian dan pengertiannya 😊
Solusi-solusi untuk menghemat bandwidth server
Berikut di bawah ini adalah solusi-solusi yang bisa Anda terapkan:
Solusi ke-1: Lakukan kompresi terhadap berkas-berkas statik
Melakukan Kompresi terhadap berkas-berkas statik (seperti berkas JS, CSS, Gambar, dll) sebelum digunakan oleh Web/Blog Anda itu Wajib Hukumnya!
Ya kali, kamu ingin mengunggah dan menyebarkan serta ‘menyajikan’ berkas gambar yang besarnya beberapa puluhan bahkan ratusan Megabita ke dalam Web/Blog kamu kepada pengunjung, kalau saya jadi pengunjungnya, saya malah langsung kabur alih-alih mengunjunginya.
Selain membuang-buang kuota, hal tersebut akan membuat konsumsi sumber daya di perangkat meningkat drastis karena peramban web akan memproses berkas-berkas statiknya.
Sudah banyak sekali perangkat lunak atau situs web yang memiliki fitur untuk mengoptimalkan berkas-berkas statik, salah satunya mengkompresi berkas gambar tanpa harus menurunkan kualitas gambar secara kasat mata manusia, sebut saja situs web seperti TinyJPG atau TinyPNG yang dapat mengkompresi berkas gambar PNG aau JPG, ini bisa Anda lakukan sebelum mengunggah suatu berkas gambar ke dalam Web/Blog Anda.
Atau, untuk mengoptimalkan berkas-berkas gambar di komputer/laptop Anda tanpa harus mengunggahnya ke Web/Blog dulu, Anda bisa gunakan perangkat lunak seperti Caesium*, Imagine, Squosh, FileOptimizer* atau ImageOptim untuk pengguna Apple macOS 10.9+.
*Catatan: Dua perangkat lunak yang ditandai bintang itu hanya mendukung Sistem Operasi Windows saja.
Jika Anda menggunakan WordPress.org (Hos Mandiri/Self-hosted), harusnya sudah banyak sekali yang menyediakan sejumlah plugin untuk melakukan kompresi dan optimasi terhadap berkas-berkas statik sebelum akhirnya ‘disajikan’ kepada pengunjung.
Atau, jika Anda menggunakan SSG (Static-site Generator), terutama Hugo, maka seharusnya ada fitur “Image Processing” untuk memproses berkas Gambar dan “Hugo Pipes” untuk memproses berkas-berkas JS, CSS dan SASS yang bisa diimplementasikan ke dalam Tema.
Selebihnya masih banyak cara lain yang bisa Anda lakukan untuk mengecilkan ukuran berkas-berkas statik, sebelum akhirnya digunakan untuk Produksi.
Solusi ke-2: Buatlah aset web dapat di-cache dalam waktu lama
Peramban Web akan menyimpan sumber daya tertentu, seperti berkas-berkas Gambar, JS, CSS, HTML dan berkas statik lainnya disuatu tempat yang disebut dengan Cache setelah situs Web/Blog selesai dimuat atau dikunjungi oleh pengguna.
Solusi kali ini adalah membuat aset-aset Web/Blog kamu harus tersimpan di dalam cache dalam waktu yang lama.
Kenapa? Biar supaya pengunjung tidak perlu lagi memuat ulang aset-aset Web/Blog dari server setiap kali membaca halaman lainnya.
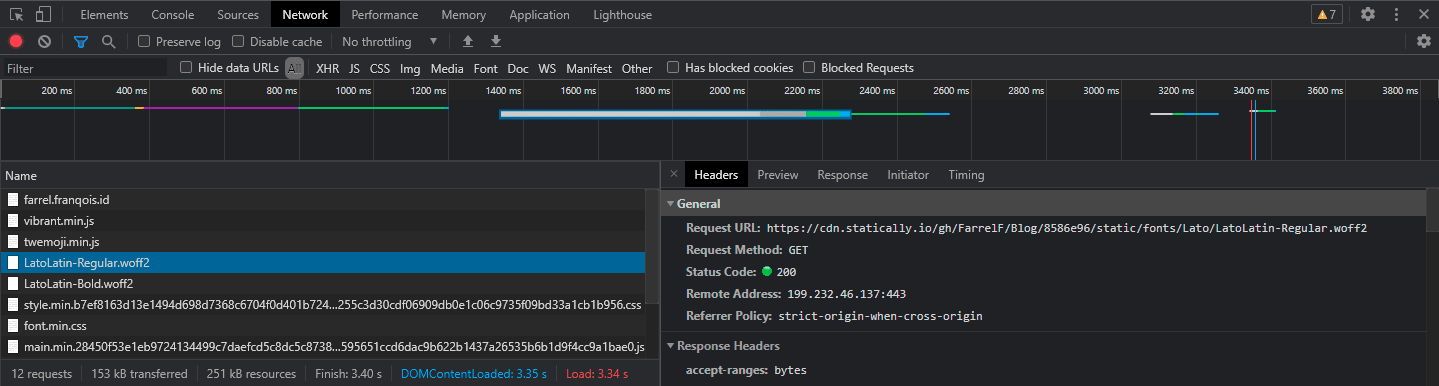
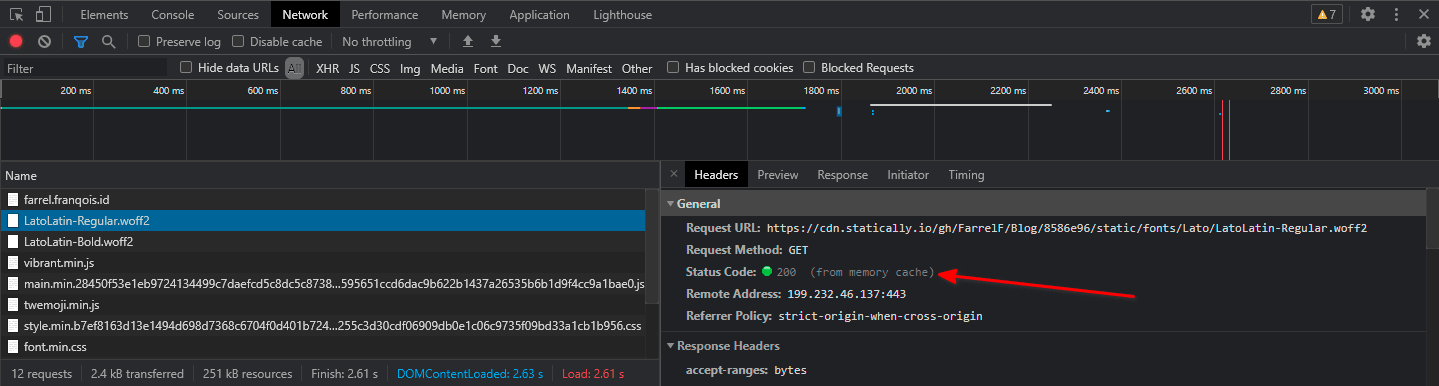
Untuk mengetahui perbedaan jika sumber daya disimpan ke dalam cache peramban web, serta digunakan atau tidaknya, bisa Anda lihat cuplikan berikut:


Namun, seringkali bahwa aset-aset Web/Blog tidak tersimpan ke dalam cache dengan benar, bahkan ada yang sengaja tidak menyimpan aset-aset tersebut ke dalam cache, padahal itu adalah aset statik yang tidak diubah setiap hari.
Kayak gimana contohnya? Contohnya saat pengunjung mengunjungi halaman lainnya setelah bersinggah ke halaman pertama, fon-fon eksternal pun harus dimuat agar teks bisa tampil dengan baik, tetapi karena tidak di-cache, maka fon-fon tersebut dimuat dari servernya langsung. Hal seperti ini sebenarnya kurang bagus, karena selain bikin boros kuota server, ini juga bikin boros kuota pengunjung (kalau ada).
Salah satu cara agar supaya aset-aset web dapat di-cache dalam waktu lama adalah mengatur dan menyetel HTTP Header Cache-Control dengan benar.

Mungkin Anda belum pernah mengenal HTTP Header satu ini. Yap, Cache-Control merupakan sebuah HTTP Header yang berfungsi untuk mendikte perilaku cache yang dilakukan oleh Peramban Web.
Saat pengguna mengunjungi situs web-nya kembali, di sinilah HTTP Header Cache-Control itu berperan, header tersebut menetapkan sebuah aturan untuk menentukan apakah peramban web yang digunakan oleh pengguna tersebut akan memuat sumber daya yang diperlukannya melalui cache atau justru malah sebaliknya, serta dapat mengatur/menentukan durasi penyimpanan cache-nya.
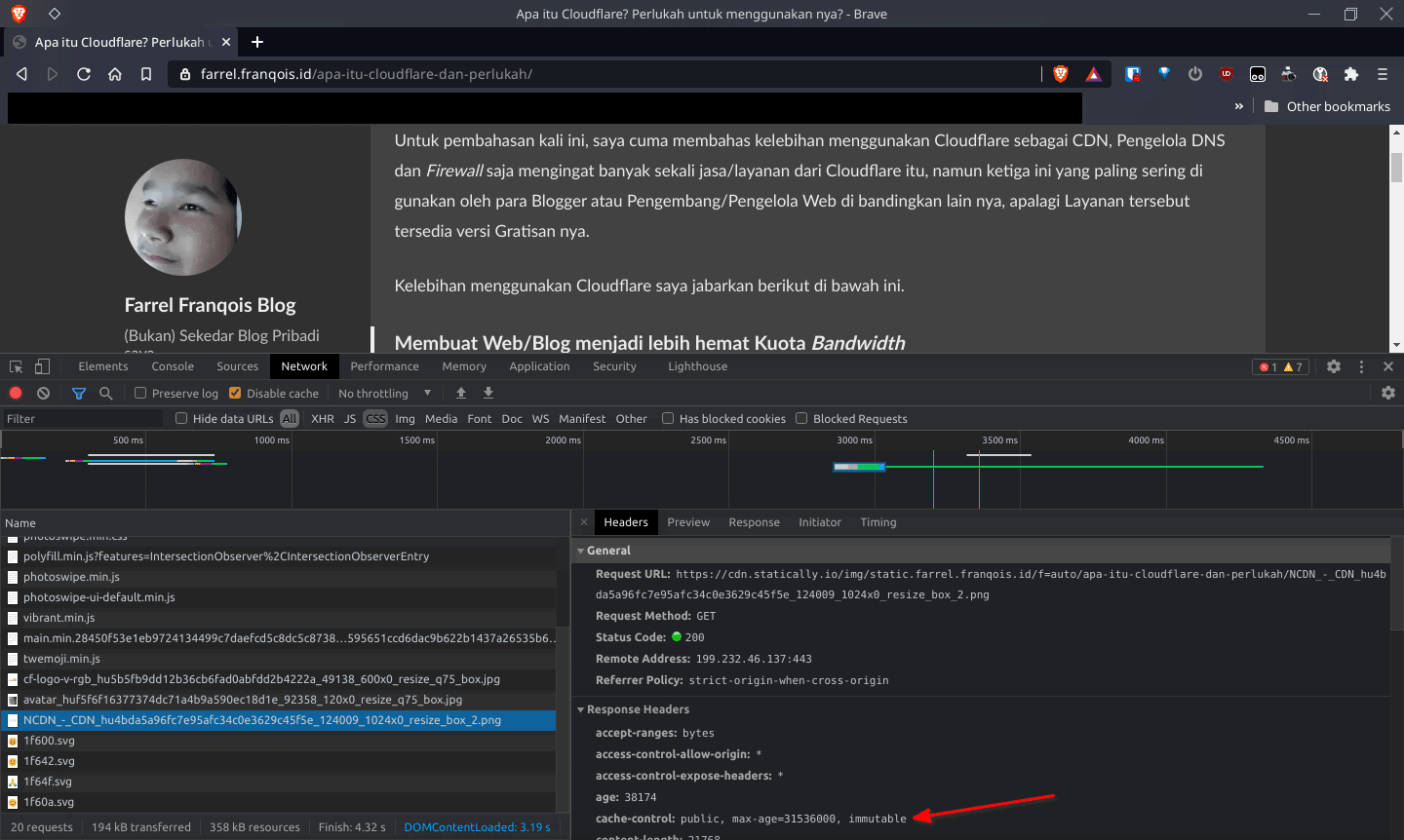
Dalam konteks menghemat konsumsi bandwidth baik dari segi server atau klien, mungkin Anda berpikir bahwa membuat peramban web dapat menyimpan sumber dayanya dalam waktu yang sangat lama ke dalam cache (seperti mengatur header Cache-Control-nya menjadi public, max-age=31536000, immutable) itu merupakan solusi yang saling menguntungkan, bukan?
Kalau seperti itu, memang benar, tetapi akibatnya tampilan situs web menjadi tidak berubah sama sekali bahkan dapat merusak penampilan sebuah situs web, atau lebih parahnya konten-konten pada situs web menjadi tidak terlihat diperbarui (alias “outdated" atau “gak update”) bahkan setelah menerbitkan pembaruannya selama beberapa kali.
Hal ini terjadi karena peramban web akan tetap memuatnya melalui cache dan yang dimuat itu bukanlah berkas yang baru, melainkan yang telah disimpan sebelumnya atau yang lama, sehingga sumber dayanya tertahan oleh cache.
Jadi, aturlah header tersebut dengan benar dan lakukan teknik Cache Busting pada berkas-berkas statik sebelum mengatur Cache-Control-nya, serta bedakan mana sumber daya yang harus di-cache dalam waktu yang lama atau tidaknya.
Untuk cara menyetel HTTP Header (untuk Response Header)-nya, bisa Anda kunjungi referensi berikut:
- How to modify HTTP headers using .htaccess files (Untuk Pengguna Apache/LiteSpeed)
- How to Set Up Custom Headers - OpenLiteSpeed (Untuk Pengguna OpenLiteSpeed)
- Adding and using header (HTTP) in nginx - Stack Overflow (Untuk Pengguna NGINX)
- Custom headers - Netlify Docs (Untuk Pengguna Netlify)
- HTTP Headers for Static Sites - Render (Untuk Pengguna Render sebagai Hosting Web/Blog Statis)
- Configuration - Vercel (Untuk Pengguna Vercel)
Sedangkan untuk mengatur Header Cache-Control dengan benar, beserta dengan teknik Cache Busting-nya, ada referensi yang cukup bagus untuk Anda pelajari, bisa Anda kunjungi melalui tautan berikut:
Selain Cache-Control, Anda bisa memasang dan memakai “Service Worker” di dalam Web/Blog Anda agar peramban tersebut dapat mengunduh, lalu memuat aset-aset yang telah tersimpan di dalam penyimpanan lokal sebelumnya tanpa harus terkoneksi dengan internet sama sekali.
Solusi ke-3: Memuat berkas-berkas statik (atau bahkan Web/Blog) dari server lain
Jika Anda ingin menghemat konsumsi bandwidth server, maka Anda bisa menghoskan berkas-berkas statik lainnya di server yang berbeda. Contohnya?
Anda mempunyai Blog yang disimpan di dalam Server A yang mempunyai kuota bandwidth sebesar 100 GB/Bulan, untuk menyiasati/mengakalinya, Anda bisa menyimpan berkas-berkas statik lainnya di Server B yang batasan Bandwidth-nya sangat besar (sampai dikira tidak terbatas).
Sehingga peramban web milik pengunjung akan memuat berkas-berkas statiknya melalui Server B jika mengunjungi Situs Web/Blog Anda daripada Server A dan akan menghemat konsumsi bandwidth pada Server A, karena pada dasarnya Server A tidak digunakan untuk memuat berkas-berkas statik.
Ini adalah salah satu cara yang paling ampuh untuk menghemat konsumsi bandwidth server ketimbang solusi-solusi tersedia lainnya.
Contoh lain? Sesuai contoh di atas, Anda juga dapat menggunakan Google Fonts atau Adobe Fonts sebagai penyedia fon untuk Situs Web/Blog Anda ketimbang melakukan hos mandiri (bahasa Inggris: Self-host) di server utama Anda.
Atau, Anda juga bisa memakai layanan CDN untuk Publik seperti cdnjs, unpkg, jsDelivr, atau Statically untuk memuat pustaka-pustaka web yang ada, seperti jQuery, Bootstrap, Twemoji dan pustaka lainnya ketimbang melakukan hos mandiri.
Bahkan Anda juga dapat menggunakan layanan CDN (Content Delivery Network) pihak ketiga yang dipasang pada Web/Blog Anda untuk mengakalinya, seperti menggunakan layanan CDN dari Cloudflare yang Gratisan misalnya.
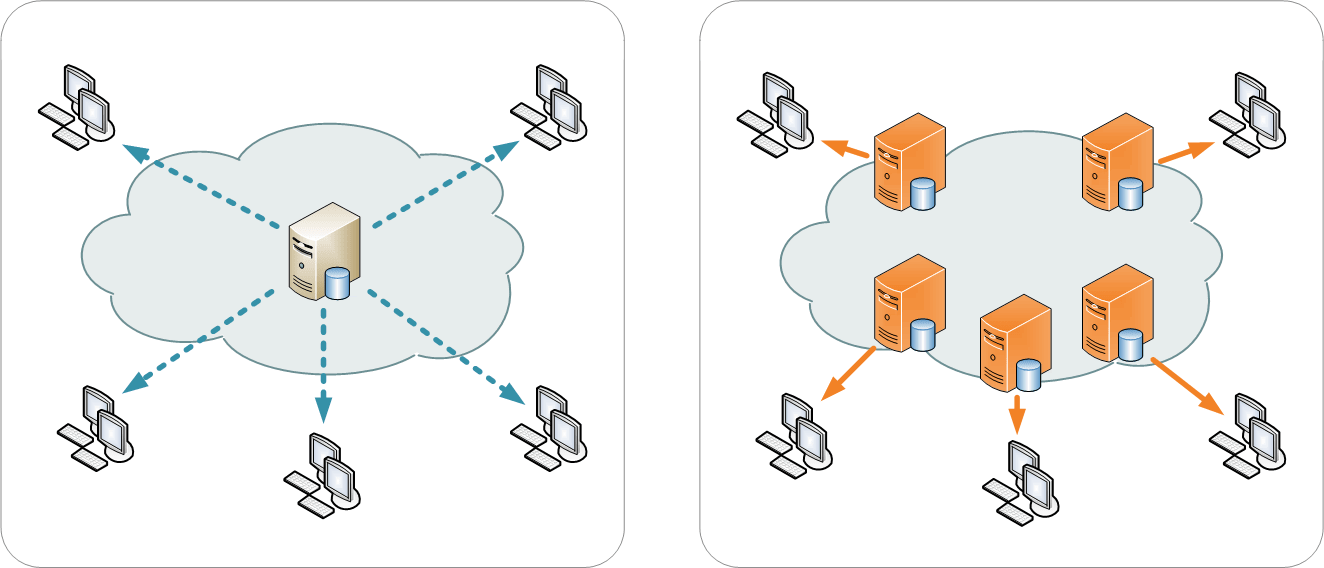
Lho, kok bisa? Karena pada dasarnya jika Anda menggunakan CDN pihak ketiga untuk Web/Blog Anda, maka pengunjung akan memuat Situs Web/Blog atau berkas-berkas statiknya dari Server CDN, meskipun perlu proses ‘penarikan’ berkas dari Server Aslinya.
Kira-kira, Illustrasinya seperti berikut:

Untuk Layanan CDN yang gratis, Anda bisa gunakan layanan CDN untuk publik yang saya sebut di atas, seperti jsDelivr atau Statically. Bahkan Anda juga bisa menghantarkan berkas-berkas Gambar, JS dan CSS yang ada tersimpan di dalam Web/Blog Anda melalui Statically, lho!
Intinya, buatlah agar pengunjung memuat berkas statiknya dari server lain selain server utama untuk menghemat bandwidth dari server utama, itu aja. Serta, sekali lagi saya sebutkan bahwa cara ini merupakan salah satu cara yang paling ampuh dalam menghemat konsumsi bandwidth Server.
Solusi ke-4: Buatlah agar berkas-berkas statik tidak bisa diakses dari luar
Jika Anda ingin lebih menghemat konsumsi bandwidth server, maka buatlah berkas-berkas statik tidak bisa diakses dari luar Web/Blog Anda.
Kenapa? Karena jika Anda membiarkan gambar-gambarnya diakses dari Web/Blog lain, maka hal ini akan mengonsumsi bandwidth dari server Anda secara terus-menerus dan ini bisa saja merupakan praktik pencurian aset web atau blog tanpa izin dari Anda. Praktik tersebut dinamakan Hotlinking.
Jika Anda bertanya bagaimana cara untuk mencegah hal seperti ini, maka jawabannya adalah blokir aksesnya jika berkas tersebut tidak merujuk dari web atau blog Anda ketika mengaksesnya. Contoh: Buatlah berkas-berkas yang ada di website-a.com hanya bisa diakses dari domain website-a.com saja, bukan dari domain website-b.com, dsb.
Jika Anda menggunakan CDN dari Cloudflare, maka Anda bisa mengaktifkan fitur Hotlink Protection yang terletak pada bagian Scrap Shield di dalam Dasbor Cloudflare Anda. Atau, jika Anda menggunakan layanan CDN, maka Anda perlu melakukannya melalui panel yang tersedia dari penyedia CDN-nya.
Jika Anda menggunakan layanan shared hosting dan tidak menggunakan CDN sama sekali, maka di dalam kontrol panel yang digunakan oleh pihak hosting (seperti: cPanel, DirectAdmin, dll) harusnya sudah ada fitur proteksi dari praktik hotlinking secara bawaan, Anda dapat gunakan itu jika ada.
Atau, Anda bisa kunjungi referensi berikut jika ingin menyetelnya secara manual:
- What Is Hotlinking? - KeyCDN Support
- How to Prevent Image Hotlinking in Apache with .htaccess - TecAdmin (Hanya untuk Pengguna Apache/LiteSpeed Enterprise)
Solusi ke-5: Gak mau ribet? Tambah kuotanya!
Iya, saya tahu bahwa ini bukanlah cara menghemat, karena saya kasih solusi bagi Anda yang tidak ingin kuota bandwidth-nya habis, tetapi gak mau ribet dengan melakukan solusi-solusi di atas. Atau, ini akan cocok bagi Anda yang menyerah setelah melakukan solusi-solusi di atas.
Yap, Anda tinggal memikirkan bagaimana caranya menambah kuota bandwidth yang tersedia jika tidak mau ribet. Untuk saat ini pilihannya cuma dua, yakni bayar biayanya atau pindah ke penyedia lain yang kuotanya lebih banyak.
Tidak ada pilihan selain itu dan ini merupakan solusi yang cukup realistis atau masuk akal. Jika Anda ingin gratis, lakukan kedua atau sampai keempat solusi di atas, sedangkan jika Anda tidak mau ribet atau sudah menyerah, tinggal tambahkan saja kuotanya, sesederhana itu bukan?
Pertanyaan dan Jawaban yang (akan) sering ditanya
Ini adalah bagian yang berisi tentang Pertanyaan yang (akan) sering ditanyakan, beserta Jawabannya.
Mungkin Anda perlu membaca pertanyaan dan jawabannya terlebih dahulu sebelum bertanya di kolom komentar sebagai referensi Anda.
Pertanyaan ke-1: Apa itu Cache Busting?
Jawab: Cache Busting adalah sebuah teknik agar Peramban Web dapat memuat berkas yang lebih baru saat mengunjung sebuah situs Web/Blog setelah adanya perubahan pada berkas tersebut, tanpa harus menunggu selama itu, tetapi berkas-berkas tersebut akan tetap di-cache dalam waktu yang sangat lama.
Teknik ini akan menjawab pertanyaan seperti berikut:
Sebelumnya, saya telah mengatur agar berkas-berkas statik bisa tersimpan di-cache dalam waktu 1 Tahun oleh Peramban Web, tetapi masalahnya saya baru saja telah melakukan perubahan pada berkas tersebut.
Jadi, bagaimana agar pengunjung tidak perlu menunggu selama 1 Tahun untuk dapat menikmati perubahannya? Masa saya harus nyuruh pengunjung untuk membersihkan Cache atau Clear Cache pada Peramban Webnya?
Intinya, melakukan teknik Cache Busting akan menyelesaikan masalah di atas.
Pertanyaan ke-2: Situs Web/Blog saya terpasang iklan (salah satunya: Google AdSense), apakah hal itu akan membuat boros konsumsi bandwidth server?
Jawab: Tidak, karena pada dasarnya Anda tidak menyimpan berkas apa pun ke dalam server Anda, kecuali Anda menyisipkan skrip ke dalam HTML dan itu pun ukurannya sangat kecil.
Sehingga jika skrip tersebut termuat, maka yang dimuat adalah aset/sumber daya yang berasal dari server lain, bukan dari server Anda dan sangat sedikit pengaruhnya bagi server Anda.
Namun, kalau ditanya “Apakah ini akan membuat boros kuota internet pengunjung?” maka jawabannya adalah Iya.
Karena pada dasarnya peramban web pengunjung secara otomatis akan memuat iklan-iklan yang sangat dinamis dalam berbagai format (entah itu dalam bentuk teks, gambar, video, dan lain-lain) saat berkunjung ke situs web atau blog Anda dan itu menggunakan koneksi internet dari pengunjung agar bisa termuat, kecuali jika diblokir dari sisi klien/pengunjung.
Pertanyaan ke-3: Apakah tidak ada solusi lain?
Jawab: Untuk saat ini tidak ada, solusi-solusi yang saya tulis itu merupakan solusi yang cukup realistis/masuk akal supaya Anda dapat mengimplementasinya dengan baik, sehingga hanya solusi itu yang saya tahu.
Jika Anda memiliki solusi lain, maka Anda bisa memanfaatkannya. Namun, jika Anda memiliki solusi masuk akal lainnya, silakan berikan masukkan dari Anda melalui kolom komentar 🙂
Pertanyaan ke-4: Saya menggunakan CDN dari Cloudflare untuk Web/Blog saya demi menghemat konsumsi bandwidth, maka solusi mana yang saya implementasikan?
Jawab: Kamu mengimplementasikan Solusi ke-3.
Lho, kenapa? Karena pada dasarnya kamu telah mengatur bahwa pengunjung situs web atau blog kamu akan dilayani oleh Cloudflare, sehingga Web/Blog kamu akan dimuat menggunakan Server dari Cloudflare ketika dikunjungi, bukan lagi oleh server Anda, meskipun Cloudflare membutuhkan penarikan berkas-berkas/sumber daya yang diperlukan dari server Anda.
Jadi maksudnya adalah jika Anda menggunakan CDN dan melakukan reverse-proxy (seperti menggunakan CDN dari Cloudflare), maka pengunjung tidak lagi mengakses server aslinya, melainkan server CDN-nya, sehingga ini akan menghemat konsumsi bandwidth server.
Ini mirip seperti menyimpan sebuah berkas di server lain, tetapi yang disimpan ini bukanlah cuma berkas, melainkan 1 situs web atau blog secara keseluruhan.
Pertanyaan ke-5: Apakah menghemat konsumsi bandwidth server sama dengan menghemat kuota internet pengunjung?
Jawab: Tidak selalu, bisa iya dan bisa juga tidak, terutama jika Anda memiliki sumber daya eksternal (dari luar server Anda) dan itu tetap dimuat oleh pengunjung saat mengunjungi Web/Blog Anda.
Kenapa bisa begitu? Karena setiap server memiliki kebijakan yang berbeda-beda, terutama perlakuan Cache pada Peramban Web, ada server yang mengizinkan agar Peramban Web dapat menyimpan berkas-berkas/sumber daya ke dalam Cache dalam waktu yang sangat lama, bahkan ada pula yang tidak mengizinkan sama sekali.
Terlebih, saat mengunjungi Web/Blog Anda, peramban web akan memuat segala sumber daya yang diperlukannya, baik yang asalnya dari dalam server itu sendiri dan dari luar server yang tentunya memiliki kebijakan yang berbeda-beda.
Jika server luarnya tidak mengizinkan peramban web untuk menyimpan berkas-berkas ke dalam cache, sedangkan server asli mengizinkannya, maka hal ini akan membuat konsumsi bandwidth internet pengunjung akan meningkat dan akan membuat boros kuota internet jika itu terjadi terus-terusan, kecuali jika diblokir dari sisi klien/pengunjung.
Contohnya adalah platform iklan seperti Google AdSense yang terpasang di Situs Web/Blog (mengacu pada pertanyaan kedua), karena sifatnya yang sangat dinamis dan bisa tampil dalam berbagai format, supaya bisa tampil seperti itu dan bisa ganti iklan, maka tidak mungkin server akan mengizinkan peramban web menyimpan Iklan tersebut ke dalam cache.
Iklan tersebut dimuat dari server lain, sehingga konsumsi bandwidth server utama tidak terpengaruh, tetapi hal tersebut membuat kuota internet pengunjung jadi boros karena membiarkan peramban web memuat iklannya, kecuali jika iklannya diblokir.
Namun, hal ini akan beda lagi jika kedua server (baik luar ataupun dalam) sama-sama mengizinkan peramban web untuk menyimpan berkas sumber dayanya ke dalam cache dalam waktu yang lama, maka baik kuota internet pengunjung dan konsumsi bandwidth server akan bisa sedikit diperhemat.
Pertanyaan ke-6: Apakah ada perangkat lunak, situs web atau solusi lain untuk mengoptimalkan berkas-berkas statik selain yang disebutkan di dalam artikel ini?
Jawab: Banyak, tetapi cari sendiri di Mesin Pencari aja, banyak jawabannya di sana.
Kata kunci yang bisa Anda gunakan untuk mesin pencari adalah, seperti: Image Compression, Image Compressor, Image Optimizer, CSS Minify, JS Minify, CSS Minifier, JS Minifier atau kata kunci lainnya yang bisa Anda kembangkan sendiri.
Jika Anda ingin mencari perangkat lunaknya, bisa tambahkan Software di akhir kata kuncinya, seperti Image Compression Software misalnya atau kembangkan saja sendiri biar hasilnya lebih akurat.
Pertanyaan ke-7: Apakah semua solusi yang ada di sini itu mempercepat atau mengoptimalkan sebuah Situs Web?
Jawab: Bisa iya, bisa juga tidak, atau bahkan bisa terjadi sebaliknya. Kecepatan Akses dan Kecepatan Penyelesaian Pemuatan pada Web/Blog itu terjadi karena banyak faktor.
Sedangkan untuk mengoptimalkan sebuah Web/Blog agar cepat diakses dan dimuat oleh peramban web itu banyak yang harus Anda lakukan selain melakukan solusi-solusi di atas.
Bahkan bisa terjadi sebaliknya, yakni web atau blog menjadi lambat ketika diakses, atau malah sampai menjadi tidak tersedia (nge-down) setelah melakukan solusi-solusi di atas.
Jadi, jika Anda ingin menerapkan salah satu atau lebih dari solusi di atas, maka segala resiko harus Anda tanggung sendiri.
Pertanyaan ke-8: Saya gak mau ribet kayak solusi-solusi di atas dan gak mau bayar juga, terus gimana solusi gratis yang paling mudah dan paling instannya, tentunya bebas ribet?
Jawab: Menggunakan CDN dari Cloudflare yang Gratisan bisa cukup membantu untuk kasus seperti itu.
Atau jika bisa, terapkan solusi ke-3 untuk Web/Blog Anda, contoh paling mudah memakai Google Fonts atau Adobe Fonts sebagai penyedia Fon atau simpan berkas gambar di Penyedia Hosting untuk Gambar, seperti Imgur, Postimages atau ImgBB.
Namun, kalau kamu masih menganggapnya ribet atau sulit untuk dilakukan, maka solusinya adalah dengan menutup akses pangunjung ke Web/Blog Anda, entah itu dengan mengosongkan Web/Blog-nya atau memblokir akses dari pengunjung melalui Firewall atau menghapus/menutup Web/Blog Anda atau lainnya.
Dengan ini, kuota bandwidth akan bisa diperhemat, bahkan Kuotanya malah jadi tidak terpakai sama sekali.
Solusinya gak ribet, instan dan sangat mudah untuk dilakukan bagi semua orang, tanpa perlu mengeluarkan biaya sedikit pun.
Penutup
Ya sudah, artikelnya saya cukupkan dulu saja di sini. Dari Artikel ini, Anda belajar bahwa untuk menghemat kuota bandwidth server memang harus ada usaha yang cukup dari yang punya Situs Web/Blog, kalau gak mau ribet ya solusinya nambah kuota, entah itu bayar atau pindah ke penyedia lain.
Terima kasih bagi Anda yang telah membaca artikel ini. Gimana? Pusing kan? Yah, saya hanya memberitahukan konsepnya saja, terlebih satu bagian di artikel ini memang “Panjang x Lebar”, jadi maaf kalau saya tidak bisa memberikan cara implementasinya secara detail.
Serta, mohon maaf jika artikel ini memiliki kekeliruan dan kesalahan, baik dari ada yang salah ngetik, terlalu panjang, bertele-tele, dll.
Jika adanya kesalahan dan kekeliruan dari saya, atau jika Anda memiliki pertanyaan lainnya/klarifikasi, bisa Anda berikan masukkan melalui kolom komentar yang tersedia. Masukkan dari Anda akan sangat berarti bagi saya dan artikel ini untuk kedepannya nanti.
Terima kasih atas perhatiannya 😊
Penggunaan Gambar dan Atribusi
Berkas-berkas gambar (seperti cuplikan layar dan gambar lainnya) yang digunakan di dalam artikel ini, tersedia di dalam repositori blog ini.
Jika Anda ingin menjelajahinya, silakan kunjungi alamat URL berikut:
https://github.com/FarrelF/Blog/tree/main/content/post/2021/05/06-cara-menghemat-konsumsi-bandwidth-server
Gambar Illustrasi yang nama berkasnya adalah NCDN_-_CDN.png
itu merupakan illustrasi yang dibuat oleh “Kanoha” bersumber dari Wikimedia Commons dan dilisensikan di bawah “CC BY-SA 3.0 Unported” oleh sang pembuat.
Serta, sebuah foto yang nama berkasnya adalah micheile-henderson-SoT4-mZhyhE-unsplash.jpg
yang saya gunakan sebagai sampul artikel itu merupakan sebuah foto yang dipotret oleh “Micheile Henderson” bersumber dari Unsplash dan dilisensikan di bawah “Unsplash License” oleh sang pembuat.
